Прежде чем выбрать основные цвета для вашего маркетингового сайта, вы должны четко представлять, что вы предлагаете, кто ваша основная целевая группа и какие цветовые сочетания лучше всего подходят для вашего маркетингового предложения.
Теория цвета
Новая лексика и многое другое. Все о цифровых технологиях, рассылках и чат-ботах на канале Marketing Shields.
Теория цвета рассматривает особенности эмоционального восприятия человеком определенных цветов. Цвета и их различные сочетания влияют на психику человека и поэтому во многом определяют его поведение. Специалисты по маркетингу и веб-дизайнеры знают, что правильное цветовое оформление сайта помогает привлечь и удержать пользователей, создать положительное отношение к продукту, побудить посетителей к целевым действиям и повысить коэффициент конверсии.
Как цвет влияет на поведение потребителей
Не существует универсального ответа на вопрос о том, как тот или иной цвет влияет на разных людей. Эмоциональные и поведенческие реакции людей зависят от их личного опыта. Однако мы можем выявить определенные закономерности влияния цвета на поведение пользователей.
В исследовании «Влияние цвета в маркетинге» говорится, что использование различных цветов может оказать значительное влияние на настроение и поведение потребителей. Утверждается, что 60-90% покупателей (в зависимости от категории товара) оценивают товар положительно или отрицательно, основываясь только на его цвете.
Другие исследования подтверждают влияние цвета на покупательскую активность. Согласно исследованию аналитического маркетингового агентства Kissmetrics, 85 % потребителей называют цвет и дизайн наиболее важными факторами, влияющими на принятие решения о покупке.
В онлайн-продажах цвет также играет важную роль. На покупателей влияют не только визуальные характеристики самого товара, но и дизайн страниц продаж. По данным Kissmetrics, 52% покупателей не будут совершать покупки на сайтах, которые эстетически непривлекательны для них.
Неприятная цветовая гамма оказывает на пользователей такое же воздействие, как плохое качество изображения, долгое время загрузки, ошибки в описаниях товаров, раздражающая анимация.
Как видите, правильный выбор цветовой палитры для сайта очень важен. Вы можете попробовать сделать это интуитивно и в соответствии со своим вкусом. Или выбрать более надежный способ — использование теории цвета в веб-дизайне.
Теория цвета
Цветовой спектр
Теория цвета начинается с открытия цветового спектра. Известный физик Исаак Ньютон изучал свойства света и использовал стеклянную призму, чтобы разложить белый свет на различные цвета — спектр.
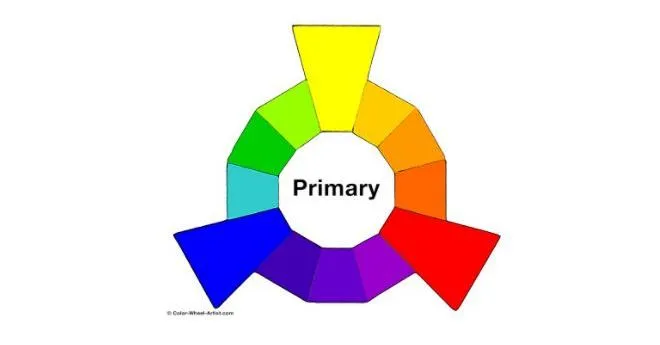
Цветовой спектр включает в себя основные цвета — красный, синий и желтый. Их также называют «чистыми» цветами, поскольку их нельзя получить путем смешивания других оттенков.

Основные цвета — красный, синий и желтый. Источник — color-wheel-artist.com
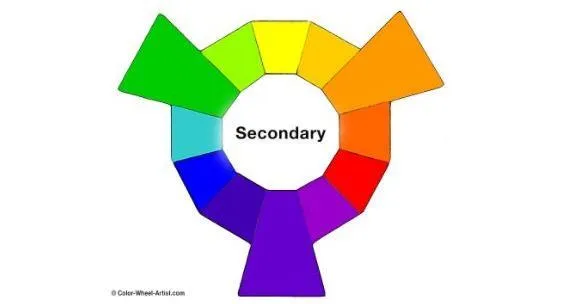
Комбинации первичных цветов дают вторичные цвета — зеленый, оранжевый, фиолетовый. Их можно сделать путем смешивания основных цветов: Зеленый цвет образуется из желтого и синего, оранжевый — из красного и желтого, а фиолетовый — из красного и синего.

Второстепенные цвета — зеленый, оранжевый и фиолетовый. Источник — color-wheel-artist.com
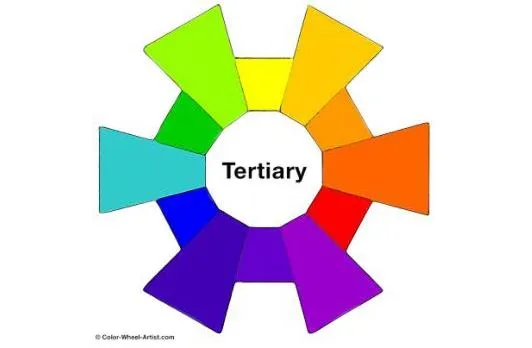
Существуют также третичные цвета, которые создаются путем смешивания первичного цвета и одного из вторичных цветов. Всего существует шесть третичных цветов: сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый и сине-фиолетовый.

Третичные цвета — сине-зеленый, красно-оранжевый, желто-зеленый, красно-фиолетовый, желто-оранжевый, сине-фиолетовый. Источник — color-wheel-artist.com
Цветовой круг
Цветовой круг — это вид цветового спектра, который облегчает выбор гармоничных цветовых сочетаний. Эта система активно используется художниками и дизайнерами по всему миру с момента ее зарождения в 19 веке.

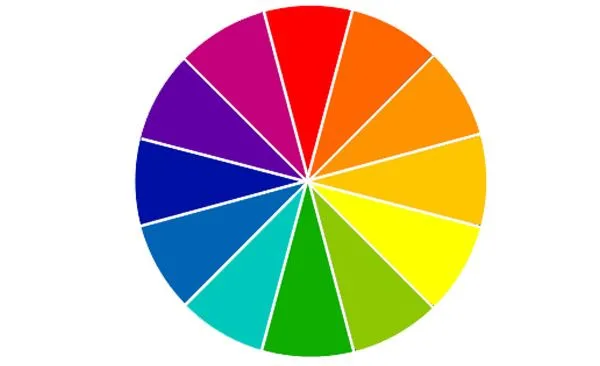
Цветовой круг (цветовой круг, цветовой круг). Источник — www.ecolourprint.co.uk
Цветовой круг включает в себя все первичные, вторичные и третичные цвета спектра, расположенные в определенном порядке. В зависимости от их положения в цветовом круге возможные цветовые комбинации делятся на три типа:
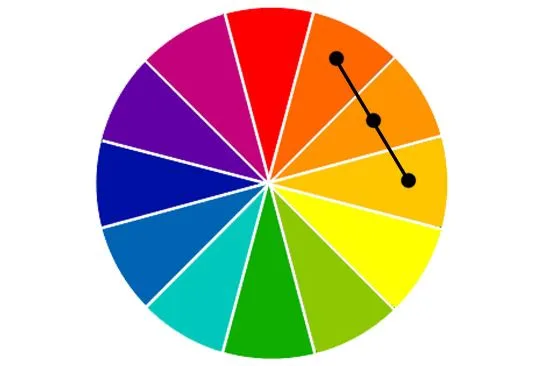
Похожие цвета — это комбинации основного цвета и его оттенков, которые находятся рядом друг с другом на цветовом круге. Сочетание похожих цветов воспринимается глазом как наиболее приятное.

Похожие цвета. Источник — www.ecolourprint.co.uk
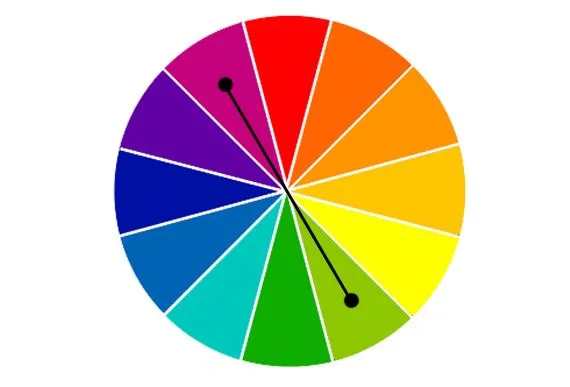
Дополнительные цвета — это контрастные сочетания цветов на противоположных сторонах цветового спектра. Цвета в дизайне, в котором используются дополнительные цвета, поражают воображение.
В большинстве случаев, когда на странице используются дополнительные цвета, один цвет является доминирующим, а другой служит в качестве акцента.

Дополнительные цвета (комплементарные цвета). Источник — www.ecolourprint.co.uk
Триадные цвета — это комбинации трех цветов, расположенных в цветовом круге в вершинах условного равностороннего треугольника. Эти сочетания выглядят почти так же ярко, как и сочетания дополнительных цветов, но визуально воспринимаются как более сбалансированные и спокойные.
Теория цвета. Основы.
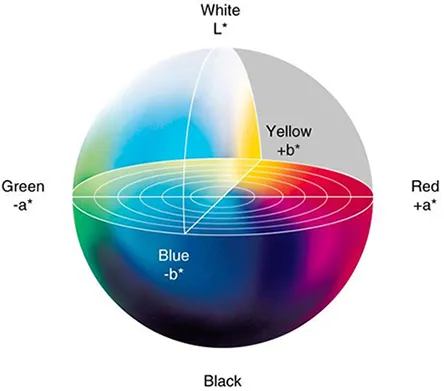
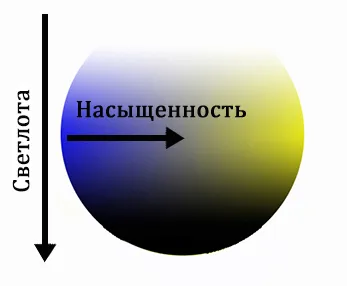
Каждый цвет имеет три измерения: Оттенок, светлота и насыщенность. Все многообразие цветов можно наглядно представить в виде упрощенной трехмерной модели — цветовой сферы. Каждый цвет измеряется по трем осям: L, a, b.

Поэтому мы подробно рассмотрим каждое измерение.
Яркость (значение, яркость) измеряется координатой L. Это вертикальная ось в центре сферы, с белым сверху и черным снизу и всеми нейтральными серыми полутонами между ними. Когда цвет перемещается вверх или вниз по оси сферы, меняется только его яркость. Его можно представить в одномерном пространстве в виде серой шкалы.
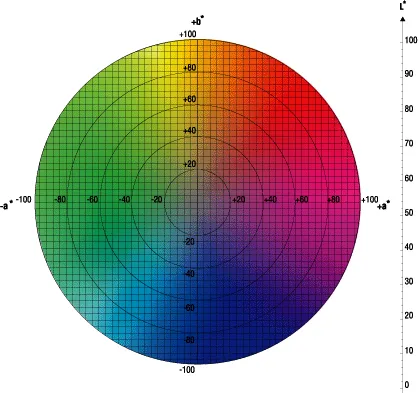
Значения оттенка и насыщенности находятся в двухмерном пространстве, которое можно представить в виде цветового круга с равномерной яркостью. Оттенок и насыщенность измеряются с помощью координат a и b. Координата a проходит через красный и зеленый цвета, b — через синий и желтый.

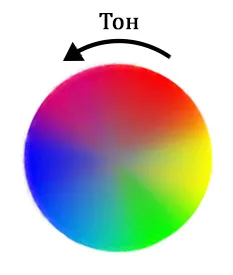
Оттенок: На горизонтальном участке сферы или круга представлены все оттенки, которые одинаково ярки. Двигаясь по кругу, мы достигаем разных тонов.

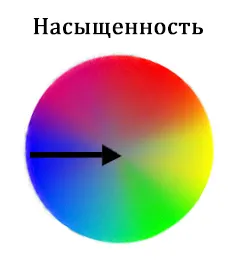
Насыщенность (цвет). При движении вдоль луча насыщенность меняется. На внешней стороне круга находятся чистые или спектральные цвета. По мере приближения к центру круга спектральный цвет постепенно теряет насыщенность и смешивается с серым, в то время как оттенок и яркость не меняются. Наконец, в центре цвет теряет тон и становится ахроматическим. Все цвета, которые смешиваются с серым, находящимся между кругом и центром цветового круга, называются неспектральными.

Цветовые гаммы и сочетания.
Обратите внимание на различные типы гармонических сочетаний, цветовые схемы и палитры.
Вся ахроматическая палитра сосредоточена на вертикальной оси цветовой сферы и представляет собой плавный переход серых тонов от белого к черному. Ахроматические цвета используются в графике, черно-белой фотографии и интерьерах. Все искусство работы с ахроматическими цветами заключается в выборе формы и легкости. Контраст между светлым и темным или, наоборот, плавность тональных переходов — основные художественные приемы при работе с цветом. Ахроматическая шкала используется для подчеркивания формы или текстуры предметов, для создания успокаивающего или драматического эффекта, для придания композиции энергичности или минимализма. Ахроматическая палитра становится скучной и невыразительной, если цвета подобраны неправильно. Ахроматические цвета находятся в одномерном пространстве, что иногда заставляет их казаться плоскими.



Монохроматическая гамма.
Ахроматическая шкала может быть представлена в виде вертикальной шкалы с изменяющейся яркостью. Тон и оттенок, находящиеся в двухмерном пространстве, воспринимаются как горизонтальный круг. Теперь объединим все три параметра: Яркость, Оттенок и Насыщенность, но в другом двухмерном пространстве. Для этого представим себе другой круг как вертикальную часть цветной сферы. По вертикали меняется яркость, по горизонтали — насыщенность.

Например, если оставить одну половину цветового круга с синим тоном, мы получим монохроматическую палитру. Для монохроматической палитры можно использовать любой тон. Важно то, что этот параметр остается неизменным при изменении яркости и насыщенности.

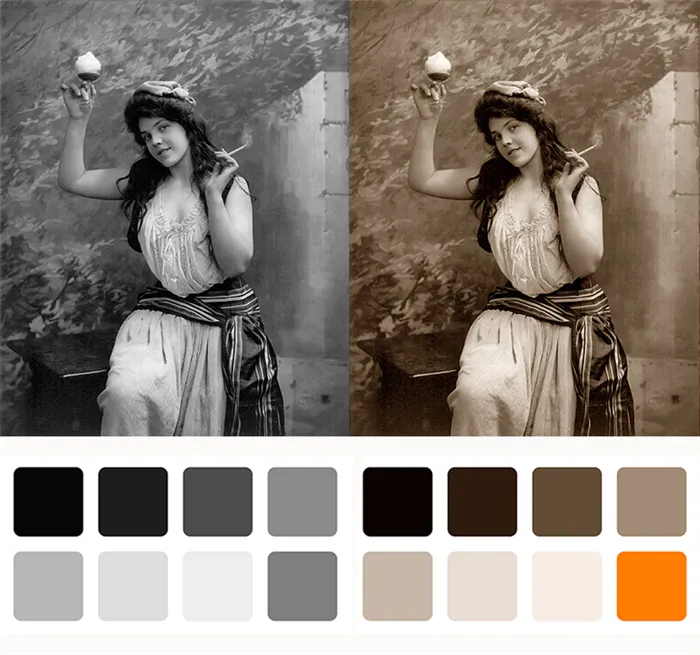
В то время как черно-белая фотография имеет ахроматическую палитру, сепия является классическим примером монохроматической палитры. Добавив всего один параметр — оттенок — из одномерного цветового пространства, мы получаем двумерное цветовое пространство и, следовательно, более глубокую и богатую палитру. По этой причине сепия выглядит более объемной и выигрывает у черно-белой фотографии.

Сепия» отличается от черно-белой фотографии добавлением оранжевого тона.
При использовании монохроматической гаммы легко назначить цвета и достичь гармонии, поскольку все цвета объединены в единый тон. Монохроматика используется в одежде для создания строгого и элегантного образа и хорошо подходит для фона. Монохромная палитра в интерьере считается успокаивающей и больше подходит для спален, а в других интерьерах ее используют с осторожностью, так как избыток одного цвета в течение длительного времени негативно влияет на психику. Монохромная палитра может быть контрастной или обесцвечивающей. Если вариации насыщенности и яркости тонов слишком малы, цветовая гамма становится монотонной и вызывает скуку и депрессию.

контрастная монохроматическая гамма

апохроматическая монохроматическая шкала